一、学习目标
- 掌握项目环境配置的方法
- 能够灵活掌握单文件组件的使用方法
二、项目环境配置步骤
1、安装node.js
node作用:搭建后台环境框架
下载地址:https://nodejs.org/en/download
node安装成功后: node -v 查看node.js安装的版本。
2、安装插件
- 安装vue-cli:npm install -g vue-cli (Vue-cli是Vue的脚手架工具,-g表示在全局下安装vue-cli)
- 安装webpack: npm install webpack -g (包管理工具,主要是打包和解包用的)
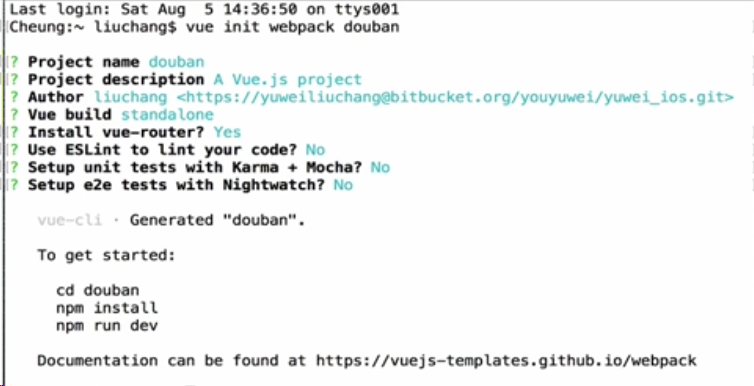
- 创建项目:vue init webpack my-vue(my-vue是项目名称,是随意取的)
3、创建项目
创建项目过程中,除了vue-router是yes之外,其他的全部是no。

4、环境配置
- 切换到所创建的项目目录下: cd my-vue
- 安装启动模块:npm install
- 启动项目:npm run dev
5、最后在浏览器上输入:http://localhost:8080。测试vue项目是否启动成功。
三、项目目录结构分析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
【扩展】:cnpm安装:npm install -g cnpm -registry=https://registry.npm.taobao.org
四、单文件组件
4.1、单文件组件定义
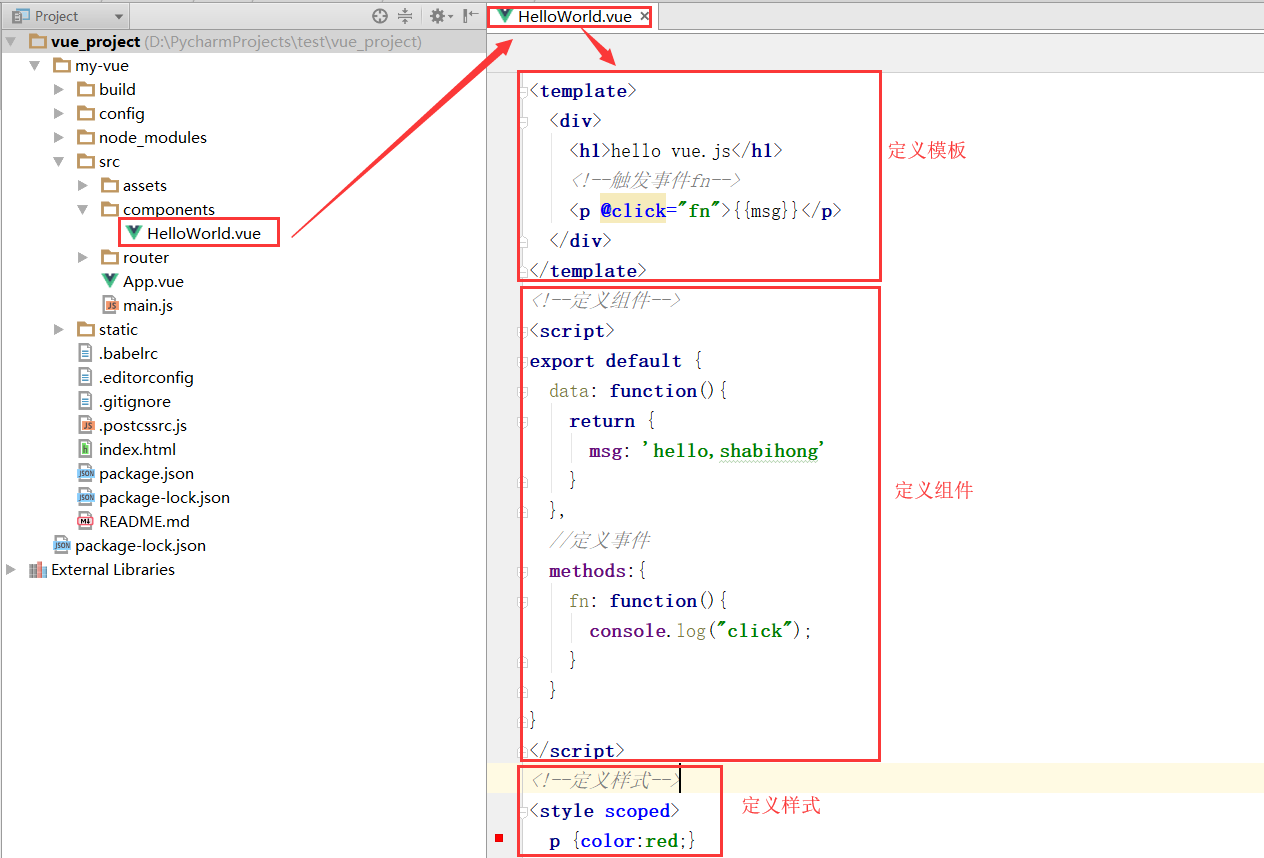
说明:my-vue项目下 ->src -> components 下的 -> HellWorld.vue中去定义
//定义模板html结构//定义组件//定义样式
实战如图:

4.2、导入子组件
说明:之前我们说 父组件中 有 子组件,通过父子关系,然后子组件的模板要在 父组件的模板的中才能使用,那我们再一个项目中,如何才能实现父子组件的关系呢。因为在项目中,每一个组件都是单独的,都是一个 xxx.vue的文件。所以我们今天就来学习一下。
1、创建子组件 item.vue
首页
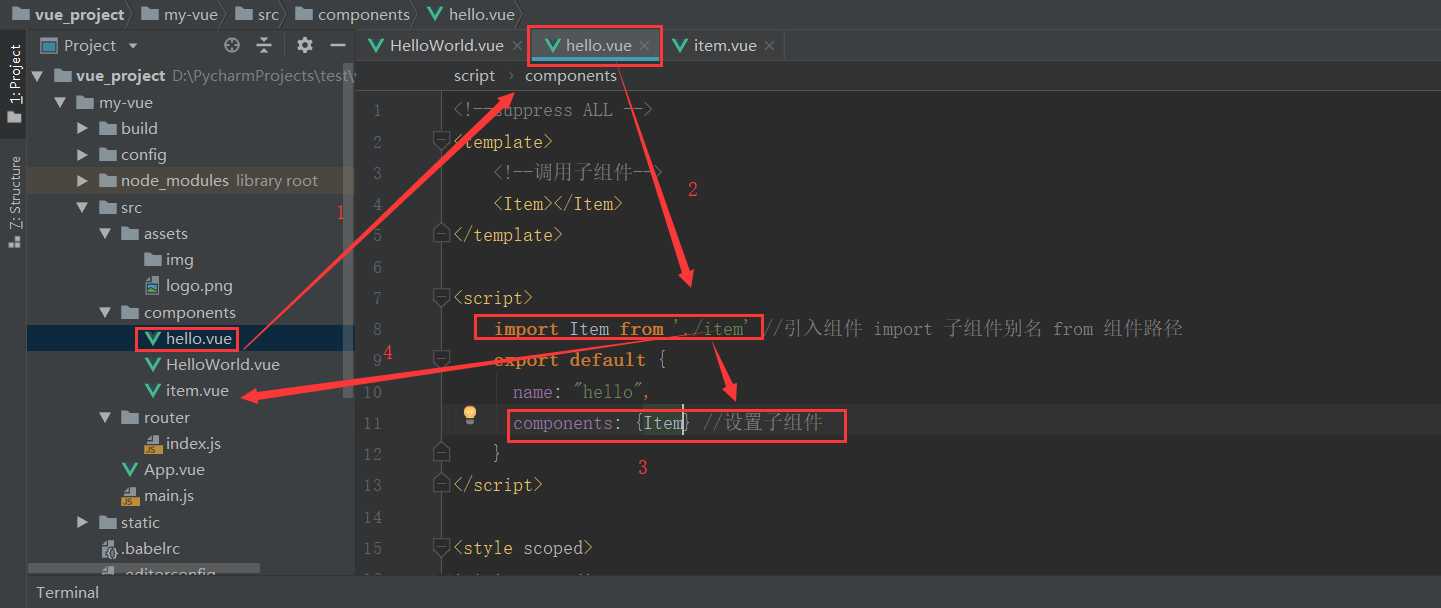
2.父组件(hello.vue)中导入子组件(item.vue)
说明:子组件的别名是自己随便起的,这个不用刻意的去理解。import 子组件别名 from 组件路径
这边注意了,这边导入子组件可以导入多个。
具体如图:

其他的使用方式,在父子组件使用是一模一样的,只不过局部语法,比如,使用正向传值(父组件的值传递给子组件),逆向传值(子组件的值传递给父组件),具名槽口(slot),和匿名槽口等等。
4.3、计算属性
我们再定义需要通过简单的逻辑判断后,才能最终确定值得变量,不需要在data中直接定义然后计算。两种方式都可以。
语法如下:
4.4、具体使用
说明:使用正向传值(父组件的值传递给子组件),逆向传值(子组件的值传递给父组件),具名槽口(slot),和匿名槽口等知识。
父级HelloWorld.vue文件


子级组件item.vue文件


{ { txt }}
五、总结
- 组件都是写在components下,都是以vue结尾。
- 它的使用语法跟我们之前学习的是一样的用法,只是局部上的差别
- 单文件组件在.vue文件中同时设置组件的HTML结构,JS代码和CSS样式